Here, I will briefly summarize how I made "My first GIF animation with GIMP".
GIMP(GNU Image Manipulation Program) is a free software raster graphics editor. You can download GIMP 2.6 from http://www.gimp.org .
The animation I made for the tutorial shown here. -->
![]()
It's five frame animation changing colors of tiny rectangles.
OK, let's start.
(1) Since you have GIMP installed, time to run it. My tutorial is based on GIMP 2.6.7.
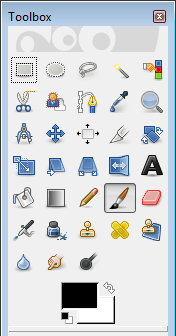
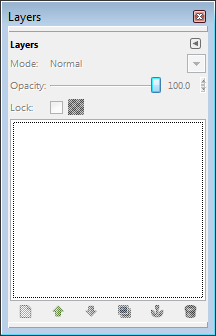
After you fire up GIMP, you should see three main windows. The main windows are the Toolbox with its Tool Options, image windows, and the Layers dialog.



(2) If you do not see the Layers dialog, you can open it from the top menu. Windows -> Dockable Dialogs -> Layers or Ctrl+L.
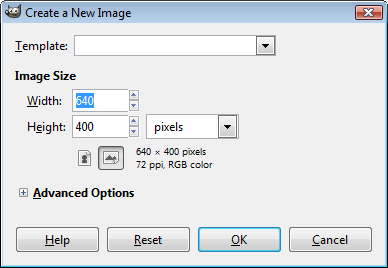
(3) Now, it's time to create a new image. Go to the top File menu and select "New..."

Though in the sample animation I used 50x50 for the image size, here, we can accept the image size as in the default, so hit OK.
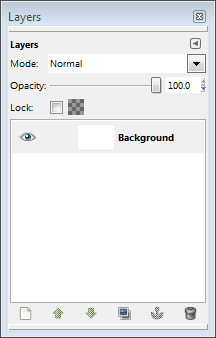
(4) You will see some changes in the Image and Layers window. We now have a background.

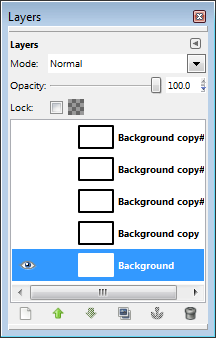
(5) We need more layers to make frames for animation. So, let's create 4 more layers by duplicating the background. Go to the top menu and select "Duplicate Layer" under "Layer". Repeat it until we have 5 layers in the Layers window as in the picture below. The bottom layer will be the first frame and the top layer will be the last frame in the animation

In the picture, I toggled off the eyes of the layers except the first frame which is the background. The eye indicates we see the anything on the layer. So, it's more convenient turning off the eyes of the other layers and concentrate on the current layer. The other thing is the highlight. We can highlight a certain layer and make it current. Highlighted layer is in blue color as in the picture above.
(6) Let's draw someting in the Image window.
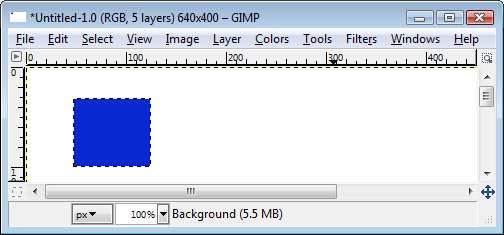
Select a rectangular region using "Rectangle Select Tool" from the Toolbox. Then fill the selected rectangle with "Bucket Fill Tool" as int the picture below.

(7) Do the same to other layers.
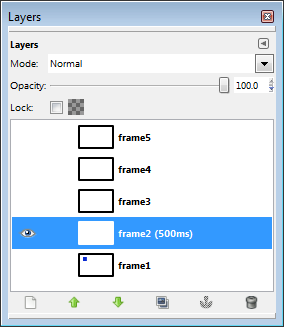
Toggle off the eye of the bottom layer and toggle on the eye of the next layer and highlight the layer to make it current as in the picture below.

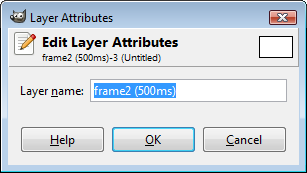
(8) You can change the name of the frame and set time delay.
As you see in the picture above, I changed the frame names to frame1 to frame5. You do not have to rename them since GIMP knows what to do with the frames. Notice the unit of the time delay is in "ms". 1/1000 second. To change the name, you do right mouse click on the layer and then select "Edit Layer Attributes...". Then "Layer Attributes" window pops up as in the picture below.

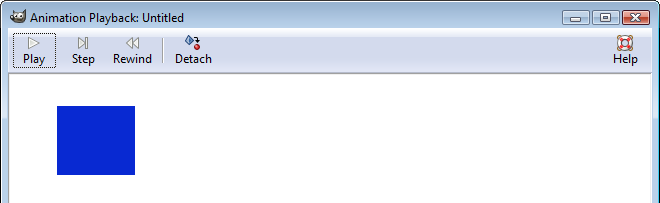
(9) Now you have all the frames ready. Time to check how it looks in the animation.
Go to the top menu: Filters -> Animation -> Playback...

Click Play and see what you've got.
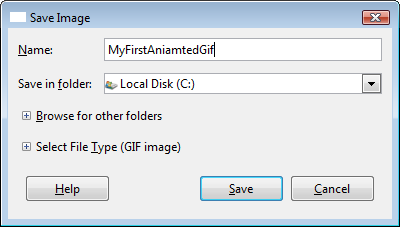
(10) Time to save the animated GIF file.
Go to File menu and save it "Save As..."
Now we have "Save Image" window and I typed the name "MyFirstAnimatedGif"

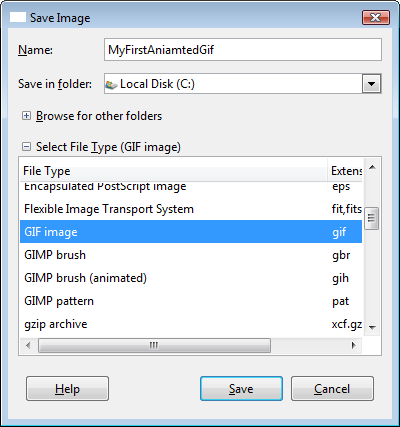
(11) How about file type? Of course, it's gif.
Expand the "Select File Type (GIF Image) as in the the picture below.

Select "GIF image" and "Save".
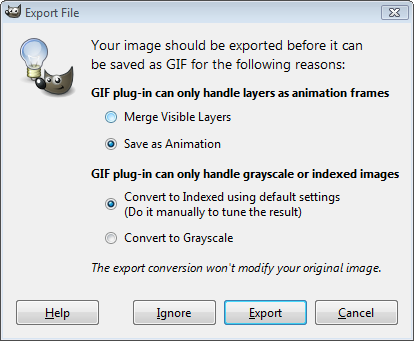
(12) Exporting file as an Animation.
At the "Save", you will have "Export File" window. Choose "Save as Animation" as in the the picture below. Click "Export".

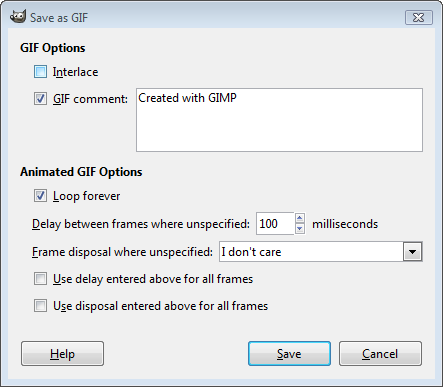
(13) Final Step. Click "Save" on "Save as GIF" window

(14) Extra Step.
If you want to see your animation, put your gif for the "src" name in the simplest html code below.
<html>
<body>
<img src="MyFirstAnimatedGif.gif"/>
</body>
</html>
(15) Good Luck.

I used the following Duke files to make the aniamtion shown here.
D1.gif:D2.gif:
D3.gif:
D4.gif:
D5.gif:
D6.gif:D7.gif:
D8.gif:
D9.gif:
D10.gif:
The steps to make Duke animation are almost the same as in the Section.1 "The Simplest" case. I will briefly describe the differences in each step.
Step 3:
Adjust the size of the image, about 55 x 68.
Step 5:
Instead of making duplication of background, go to "File" menu.
Open each image as "Open as Layers...". Do this 10 times since we have 10 images. Then we will have 10 frames with one background in "Layers.." dialog
Step 6,7: Skip.
But we need to remove transparency for each iamge. To do this, right click on the image in Layer window, select "Remove alpha Channel" from the popup window.
(Note) For some case, we need to add transparency to an image. Here is a brief tutorial for adding alpha channel with GIMP.
Follow the other steps. Then, you will have the "Duke Animation".
Go to Top of this page
Go to GIMP: How to Make an Image with Transparent Background
Back to Gif Animation

